
Mon Copilote
Conception d’interface pour le site Mon Copilote par Silène Urbain

UX & UI Design - ÉTUDE DE CAS
Refonte du site internet Mon Copilote
Avec un nouveau business model, Mon Copilote souhaite améliorer et étendre son service en France.
Mon Copilote est un service ayant pour but de faciliter la mobilité des personnes âgées et des personnes en situation de handicap grâce au partage de trajets solidaires. J’ai pu accompagné l’équipe Mon Copilote dans sa nouvelle stratégie nationale lors de la refonte de son site internet.
Objectif
Améliorer l’expérience digitale sur leur site internet afin de mieux répondre aux profils de leurs utilisateurs et ainsi augmenter le nombre de trajets proposés et effectués grâce à la plateforme.
Étapes de conception

01 | Ateliers de conception
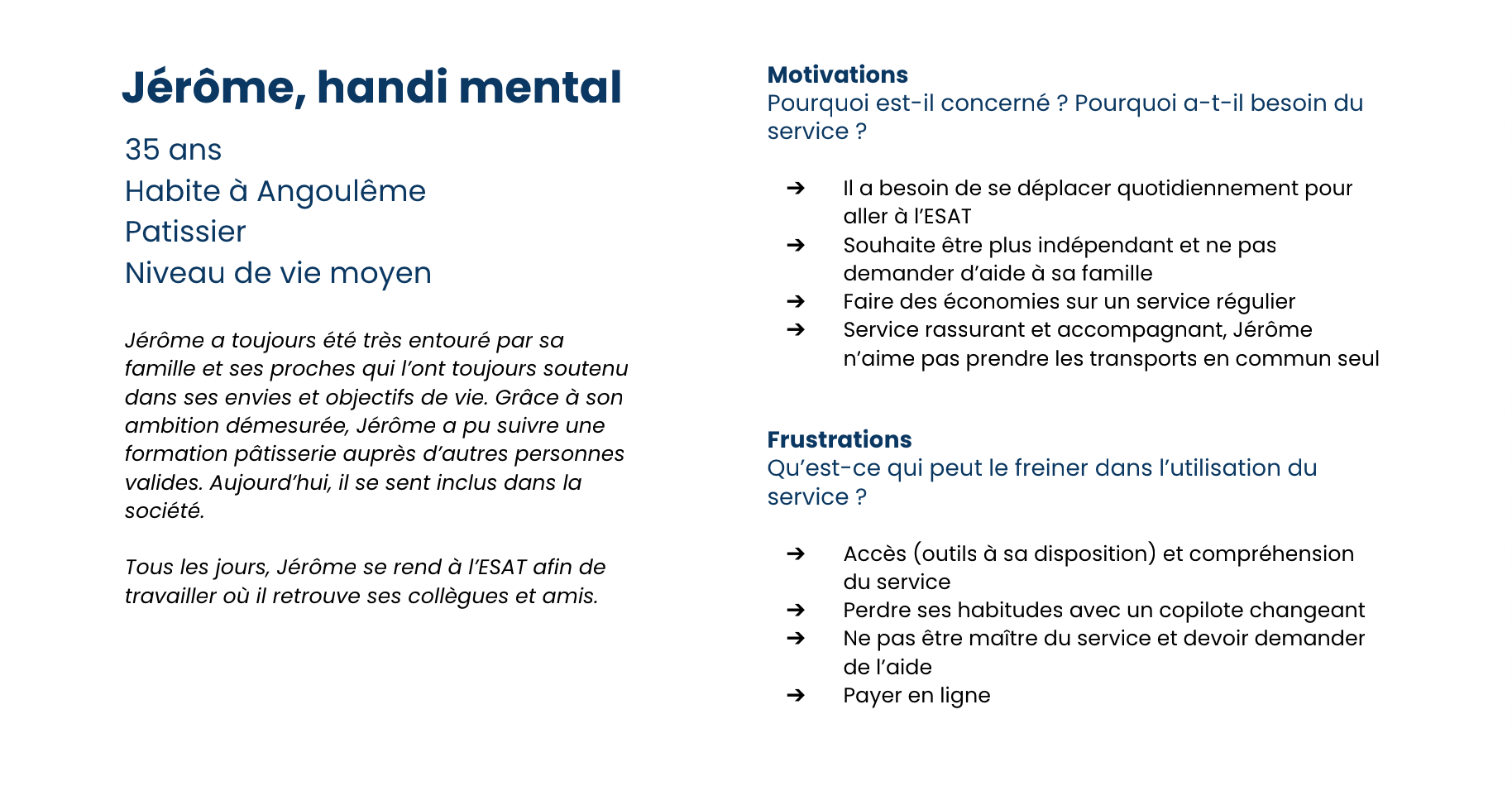
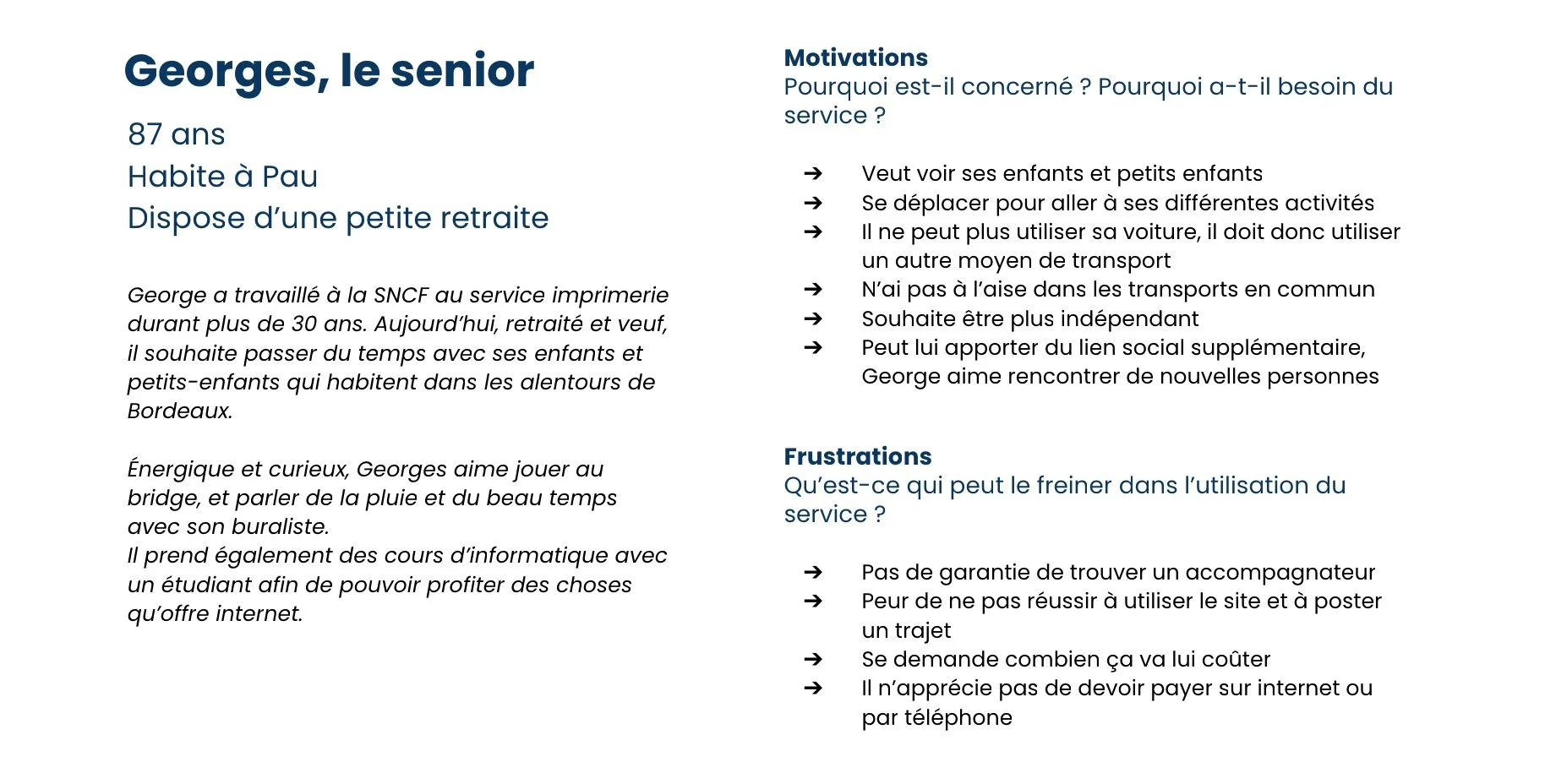
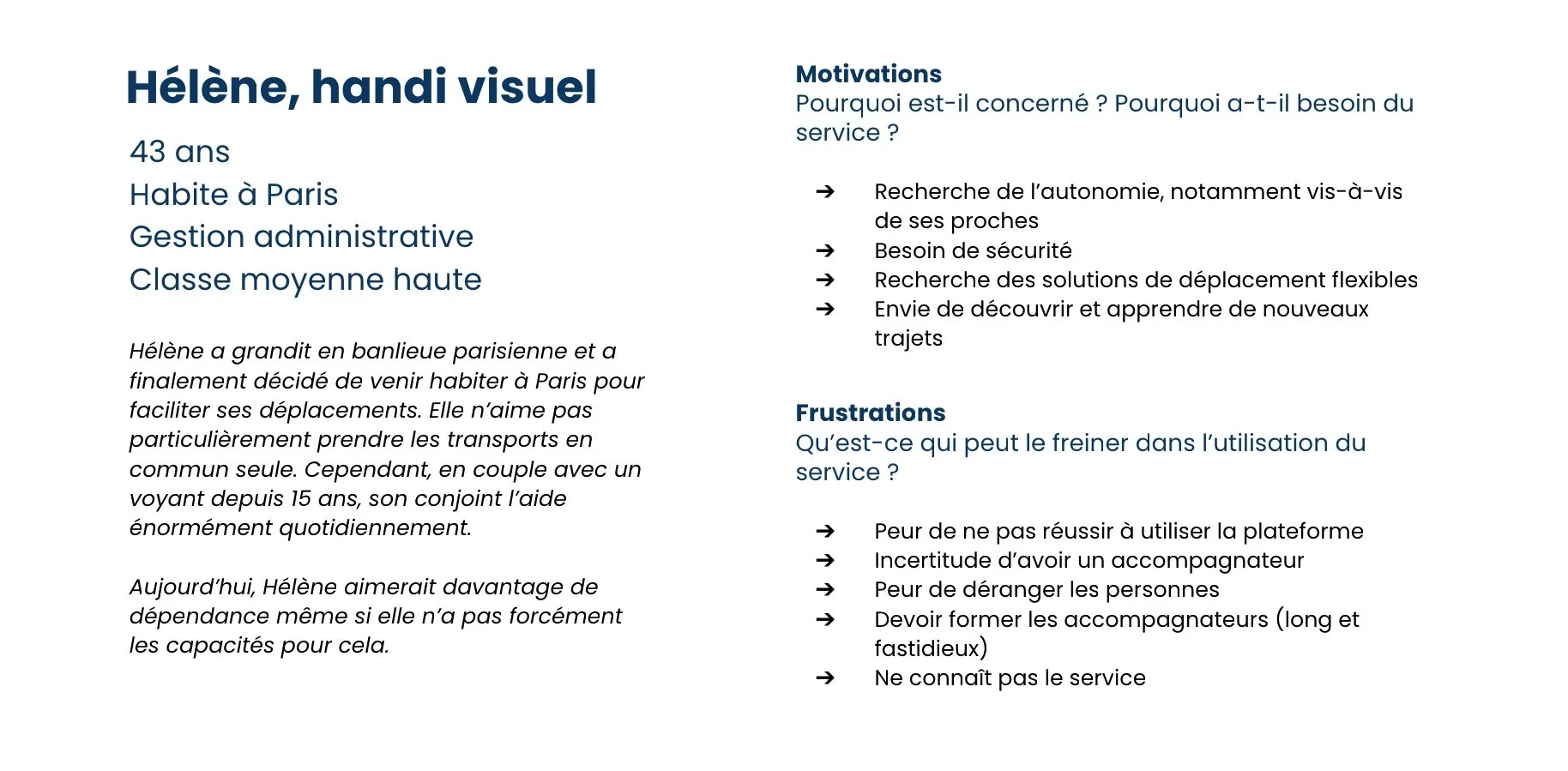
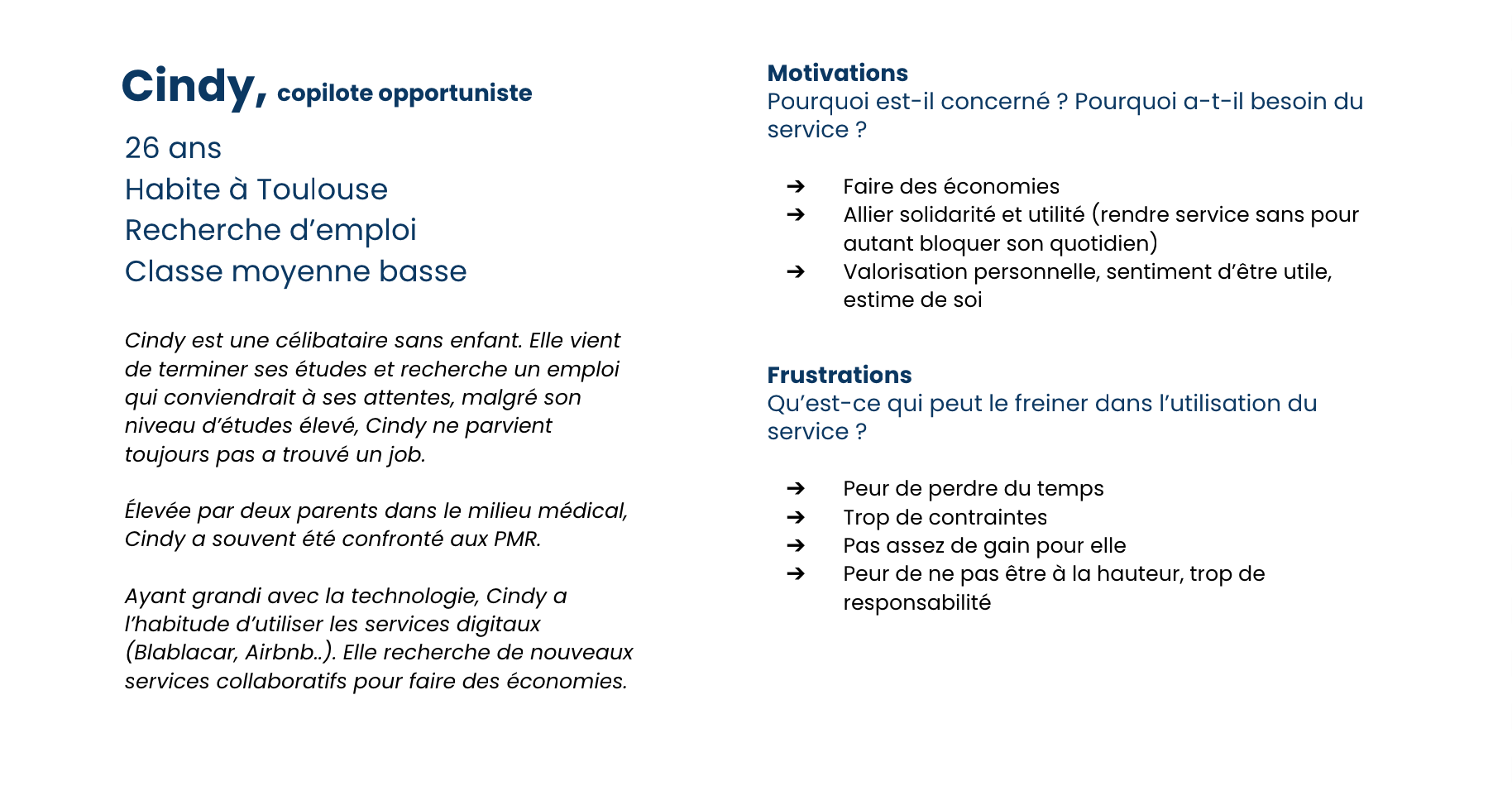
Personas
Tri de cartes
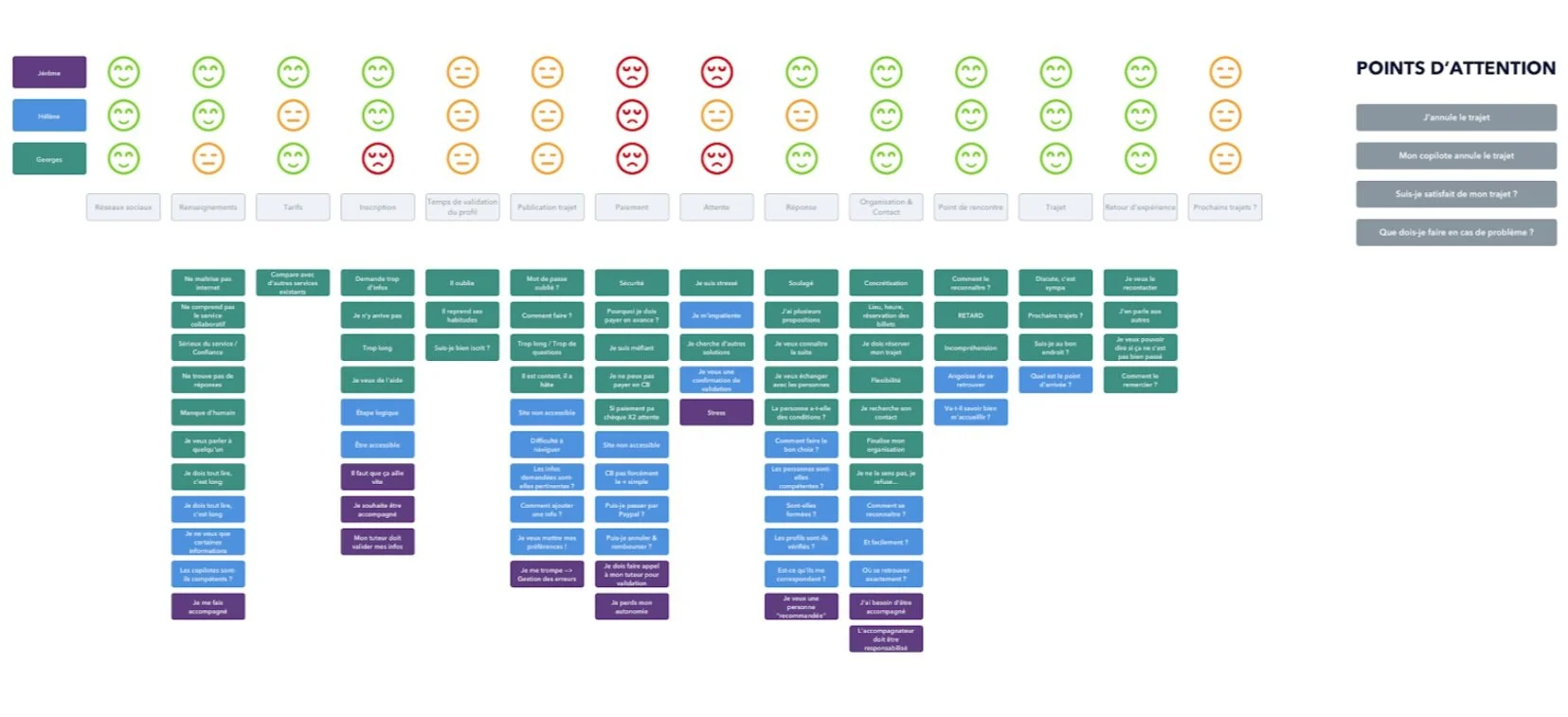
Experience Map
02 | UX Design
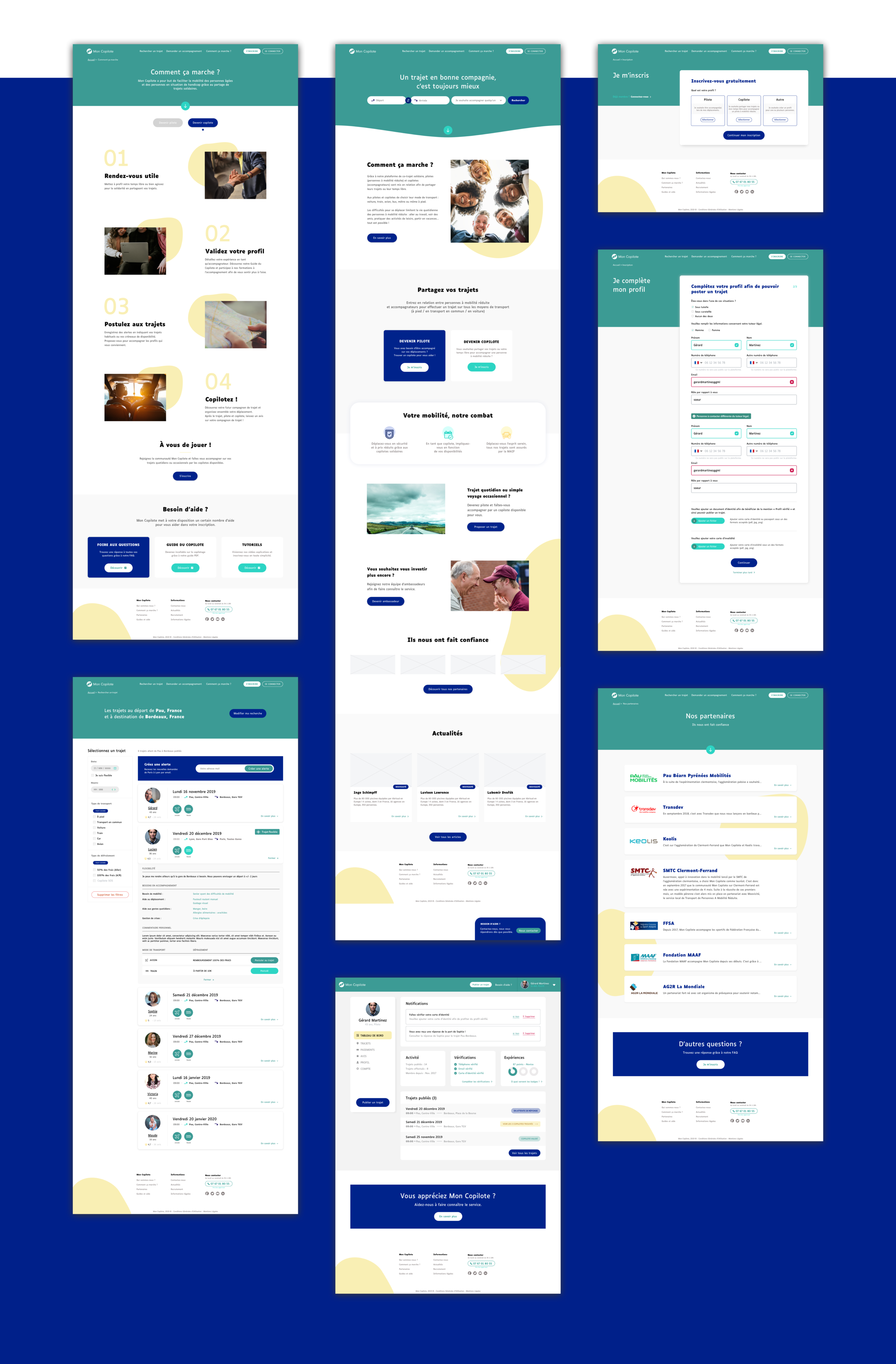
58 wireframes
Prototypes navigables de 3 parcours distincts
Tests utilisateurs
03 | UI Design
15 maquettes graphiques
Prototypes navigables des parcours principaux
Style guide (export avec Zeplin)

Première étape
Ateliers de conception
Pour démarrer le projet avec une vision complète, des ateliers de conception avec la fondatrice et certains membres de l’équipe sont organisés afin de mettre en perspective l’objectif principal du site, les différentes cibles qui pourraient être intéressées par le service ainsi que leurs besoins et attentes. Mon Copilote a été conçu en priorité pour les personnes âgées et les personnes en situation d’handicap, ce qui a était un réel challenge en terme d’accessibilité et d’utilisation.
1/ Les cibles principales
Les personnes en situation d’handicap
Attention : plusieurs sous-catégories pour les différents handicaps (visuel, mental, moteur…)Les personnes âgées
Souhaitant être aidé / accompagné dans leurs trajetsLes pilotes opportunistes
Personnes souhaitant partager leurs trajets par soucis d’économie notamment




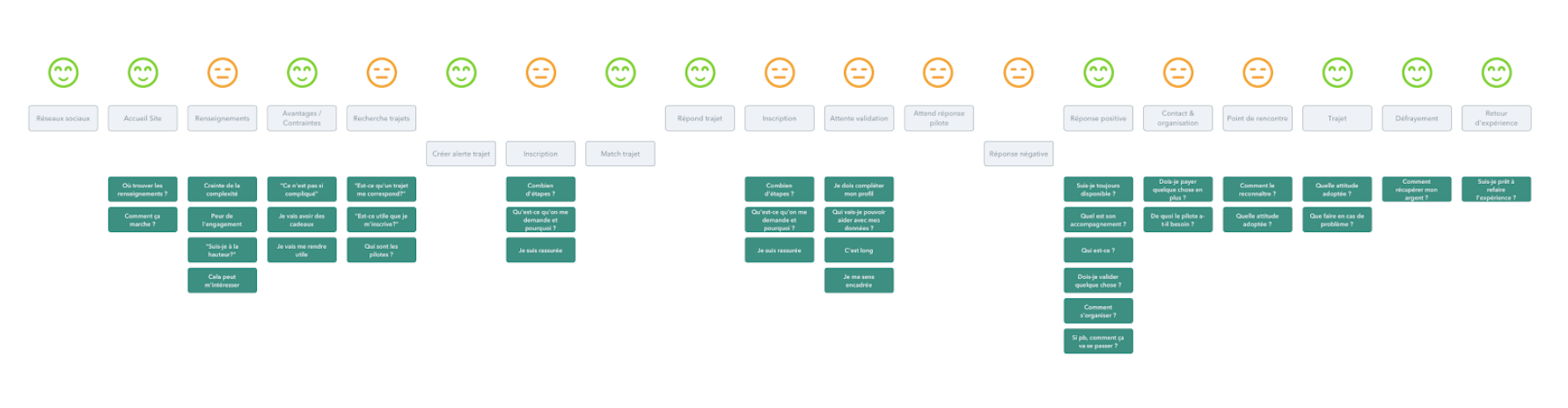
2/ EMPATHY & EXPERIENCE MAPS
Maintenant que nos cibles ont été définis, nous devons nous intéresser à leurs besoins et attentes de la part Mon Copilote. Nous établissons des empathy maps afin de mieux comprendre les profils et qui nous permettrons ensuite de créer des expérience maps mettant en avant les points stratégiques sur lesquels se concentrer sur notre refonte de site internet.


Deuxième étape
Wireframes & Tests utilisateurs
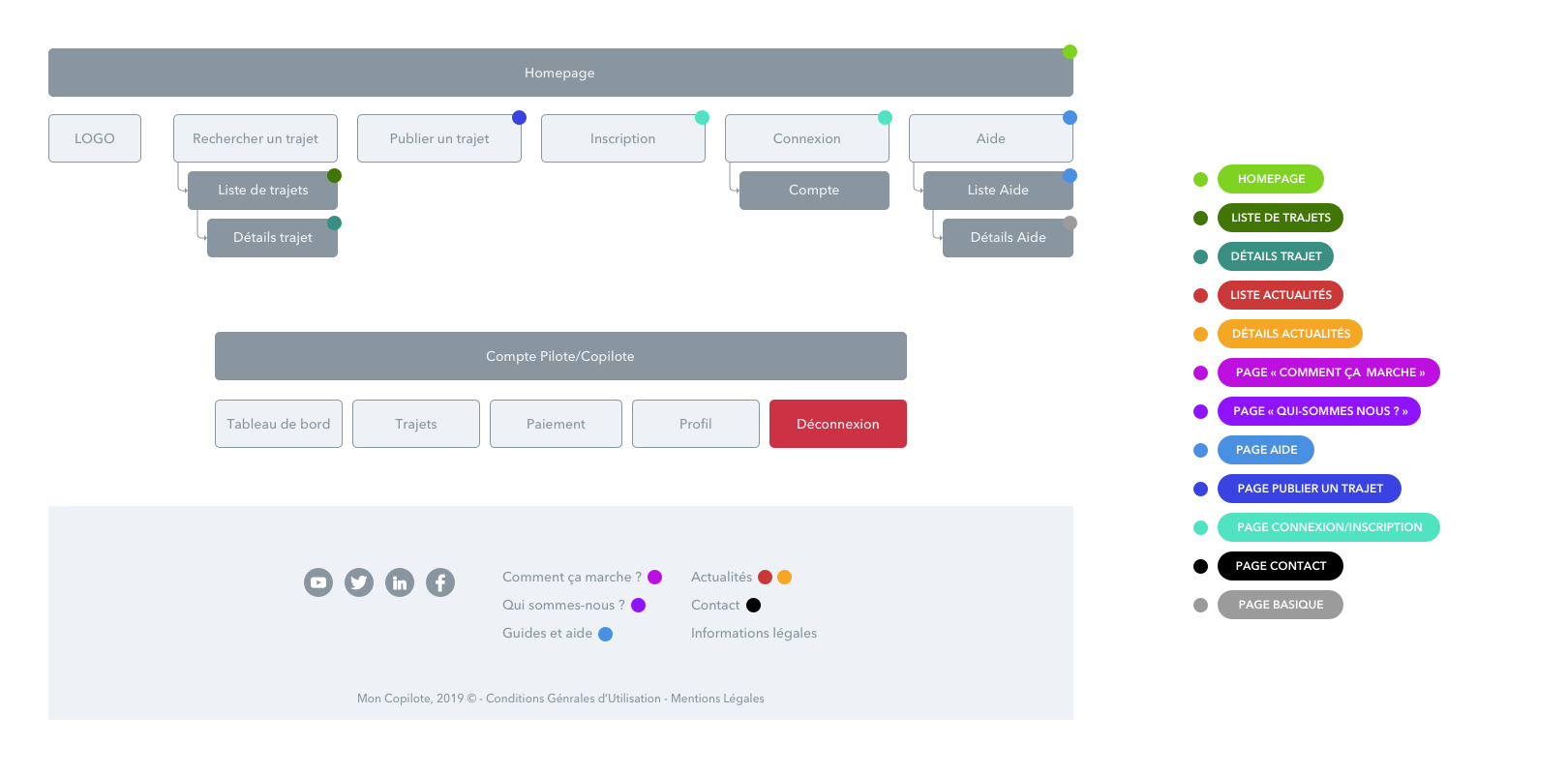
Maintenant que les cibles ont été définies et les besoins mis en exergue, il faut maintenant parler des parcours utilisateurs de chacune de ces cibles. En effet, chaque utilisateur ne se comportera pas de la même manière sur la plateforme, nous devons donc définir leurs différents parcours afin de créer les maquettes (wireframes) de chacune des pages visitées.
Deux parcours principaux ont été mis en avant; un premier destiné aux copilotes souhaitant être accompagnés dans leur trajet, un second destiné aux pilotes disponibles pour accompagner les copilotes.
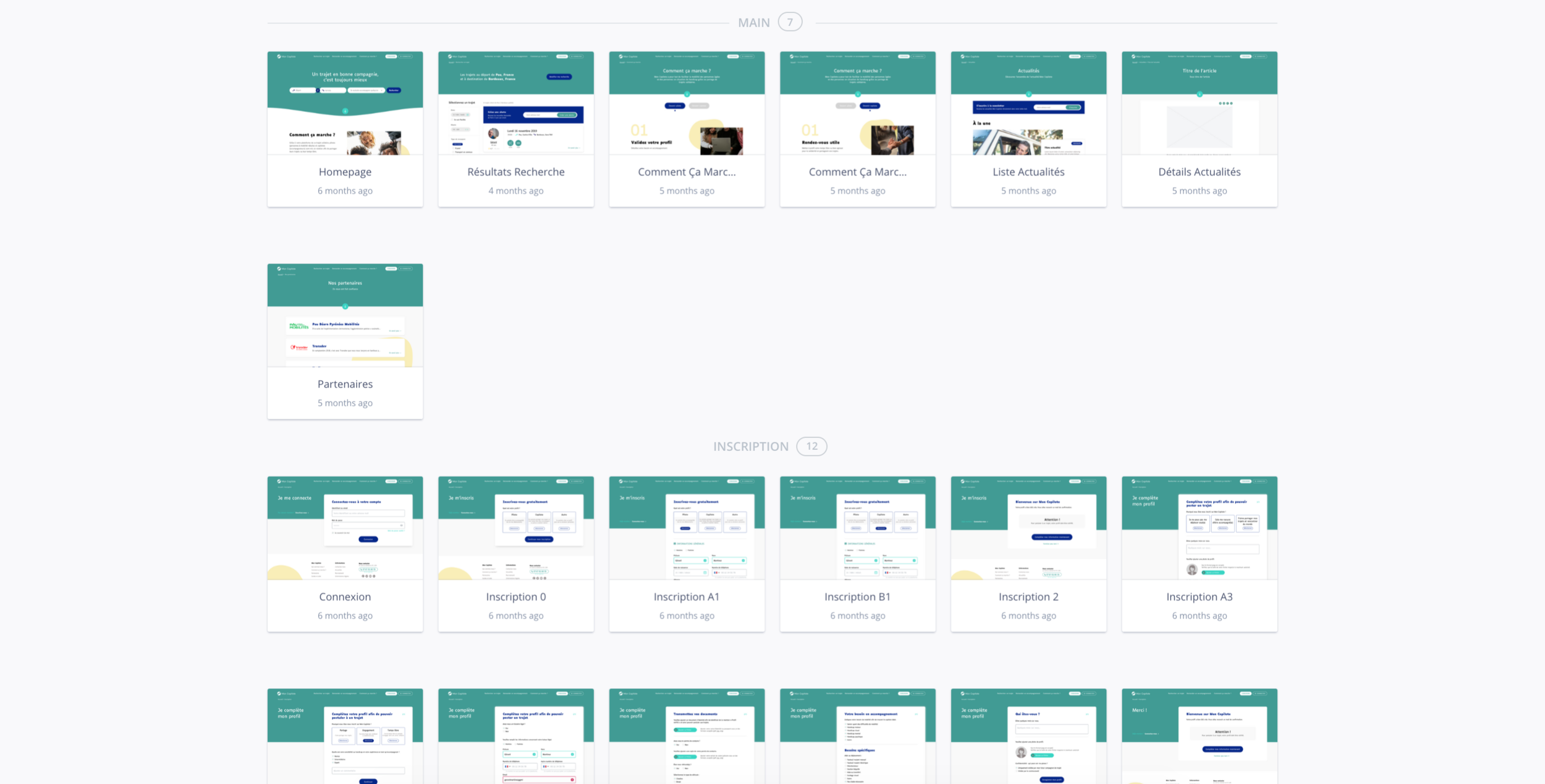
Nous avons donc créer l’ensemble des wireframes que nous avons ensuite rendus navigables grâce à la plateforme Invision. Ces parcours vont maintenant être testés par des utilisateurs potentiels de l’application, côté Copilote et Pilote. Nous avons choisi d’incorporer un peu de design à ces parcours afin que les utilisateurs puissent se projeter au mieux.

Ces tests utilisateurs nous ont permis de prendre du recul ce qui a été fait grâce aux retours et commentaires de nos utilisateurs. Un bilan de l’ensemble des retours a été fait afin d’alimenter les wireframes des retours les plus souvent cités et/ou les plus bloquants.

Troisième étape
Le design
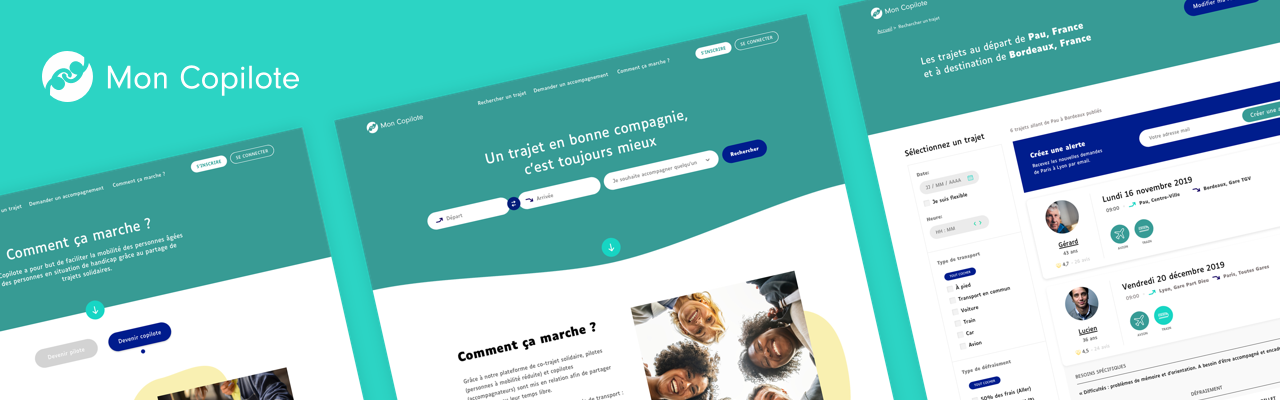
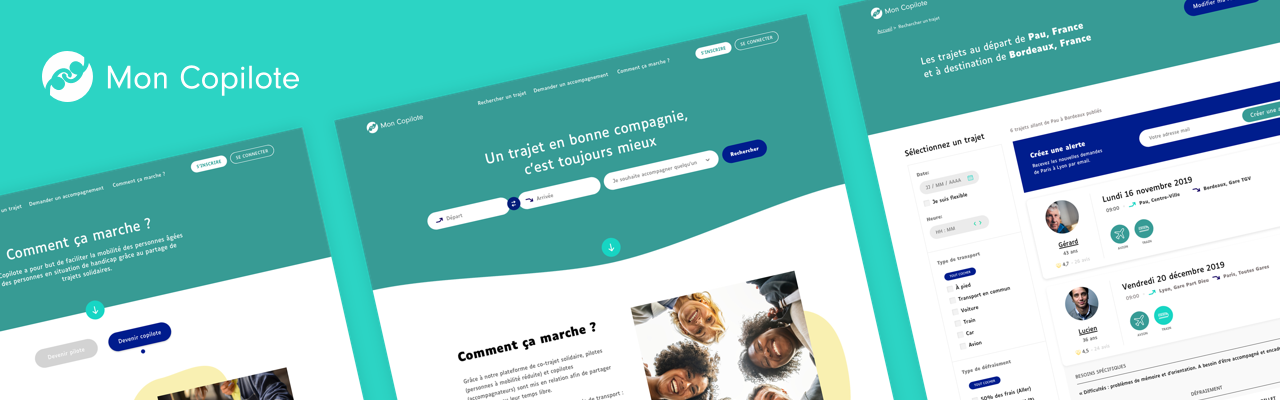
Enfin, il s’agit maintenant d’harmoniser l’ensemble du site en créant un design system via l’outil Sketch. J’ai ainsi repris les pages principales du site internet (celles comportant le maximum d’éléments) sur lequel j’ai incorporé le style du site.
Les éléments du design system
Éléments de formulaires et leurs différents états (active, inactive, error, etc…), boutons et états de boutons, couleurs, typographie, iconographies…